In the previous article, I completely guide you about business website development.
So, here is the guide for the best and unique web design creation.
Special Offers for Boca Raton: Get the custom web design at cheap rates with great outcomes.
Nobody wants a “good enough” or “go” website. Everyone wants the most beautiful, the best, the fastest, according to their options and wallet. Feri also dreams of BMW in Mekki, not Lada.
However, it is important to clarify at the outset that you do not need a unique website, someone who has enough mediocre ones, or a dozen templates purchased. There is nothing special about the 100th bookkeeping firm or the 101st law firm in the world, even the service palette is almost the same everywhere. For these, I find it unnecessary to strive to create something special, something new at all costs.
In fact, your unique website may be the one whose service gives you space to do so. The Pölöske Syrup does not want to be Coca Cola, because the two companies are absolutely not a weight group.
However, there are some “designer-friendly” service areas where you can get creative because the topic is “grateful”. These include brand sites, restaurant sites, travel blogs, personal websites, etc., where visuality is highly emphasized.
” Quality website ” and ” professional web design ” and ” forward-looking user experience ” are very attractive terms, but generally no one knows at first what they mean. What to look for in a design, what will make it quality, unique, cool? If I wanted to keep it short if you don’t use it, the brain-worn solutions that others have.
One thing to clarify is not that something unique is not usable. Many people make the mistake of trying to trick it into functionality, navigation and well-laid out layouts, which they shouldn’t touch. It is no coincidence that websites have a similar layout and structure. Uniqueness is more to be sought in beautiful graphic design, typography, quality visuals, and smooth usability.
Layout, content wrapping
By now, many people have come to work on a grid, take out Bootstrap, and with that, they know it. The error usually gets into the machine where the content is badly wrapped, thus giving priority and focus to the page. Eg: You don’t have to push something into 2 columns just because it came out like that and you don’t have to put something 100% wide just because you have nothing to put next to it.
The main reason such bucks are usually the lack of content design or the amount we originally expected. This will result in unstructured visual content and “holes” in the page.
There is absolutely no need to stick to pre-written grids in a unique design, you can come up with new divisions, any layout tailored to the content of the page.
The less noise
When you go up to the side of a major brand, you can see that there are no unnecessary frills. They’re doing terrible simple things, just keeping in mind the harmony and detail. Not cluttered with Call-to-Action, they don’t force sales. Each page has a focus and tries to get rid of everything else that distracts. There are not many big guys, arrows, bullet points, buttons, icons, 5-way photo frames that would distract the point. Good design is something you can’t take away from.
Pay attention to the details
Needle sharp images, projected shadows, frames, retina icons and the like add a lot to the overall picture. Such small details give the plus a good look at the site. An underscore, frame, or texture also matters a lot, giving the page style. It is also important to adjust the margins and distances, as the blank space is a design element.
Harmonious colors
It was not by chance that we started our designer studies with color theory. When it comes to matching colors, most beginners only look at whether they “punch” each other based on their subjective taste. That’s not enough. In order for a color scheme to fit on the screens in a pleasant, expressive way, one must know the basics of color mixing and, in particular, the effect of certain colors on digital displays. How many colors you should use, or how much saturation you need to use to get the right contrast on the page.
Unique icons
There are some good collections, such as Font Awesome, which is handy because it contains almost all the icons you may ever need, but it also means that everyone else can use them. So instead of queuing, use a unique set of icons to make the page look less general. You don’t need 100 icons for a web page, even if you have a web store. We use a maximum of 10-15, so much can really be drawn or sacrificed for $ 2.
Forget stock photos
Since photos can be taken from a couple of hundred forints at a photo agency, grinning stock heads have covered the internet. Users also often recognize when a financial company uses the same photo as a dentist. It is not authentic, and sometimes even misleading. Instead, you should visit a professional business photographer.
The mood of the site will also be given by the pictures, their color harmony, dynamics, quality, and this must be emphasized.
Bolder typography
Style typography is very important because the letters carry the message. Forget Helvetica, Open Sans, Roboto and all the brains that have been worn out because they are mad. Don’t be afraid to step out of the shadows of brain-chewed fonts. You can experiment with different fonts, just be sure to read and fit the “personality” of the website.
If you use Google Font, please do not select one of the most popular. Paid collections have a lot of special letters, and it is worth hunting for action, only your wallet will set the limit.
Convenient navigation
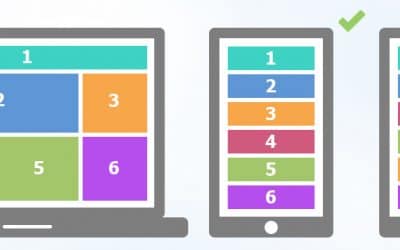
Forget the drop-down or accordion-like navigation elements, because it’s a nightmare for mobile users. Only the most important pages should be included in the primary navigation. Secondary navigation or submenus should already be placed on the subpage. This is more of a click than a drop-down menu, but much more convenient to use.
Animation, micro-interactions
Nature, too, is the living thing that moves. Exciting-moving things draw users’ attention, drive them to action, and help usability and enhance the visual experience. Here too, it is very easy to cross over to the other side of the horse and pack up the page with Flash disgraceful animations. Not! Less is more, don’t focus on content.
No need to follow trends
Trends are there for someone who needs crutches to rely on. Instead, find a style that fits in with the company and the value system it represents.